
AMD Radeon™ GPU Analyzer
Radeon GPU Analyzer is an offline compiler and performance analysis tool for DirectX®, Vulkan®, SPIR-V™, OpenGL® and OpenCL™.
This is a Visual Studio® Code extension for the Radeon GPU Analyzer (RGA). By installing this extension, it is possible to use RGA directly from within Visual Studio Code. RGA supports multiple modes, but the focus for this article is on Microsoft® DirectX® 12.
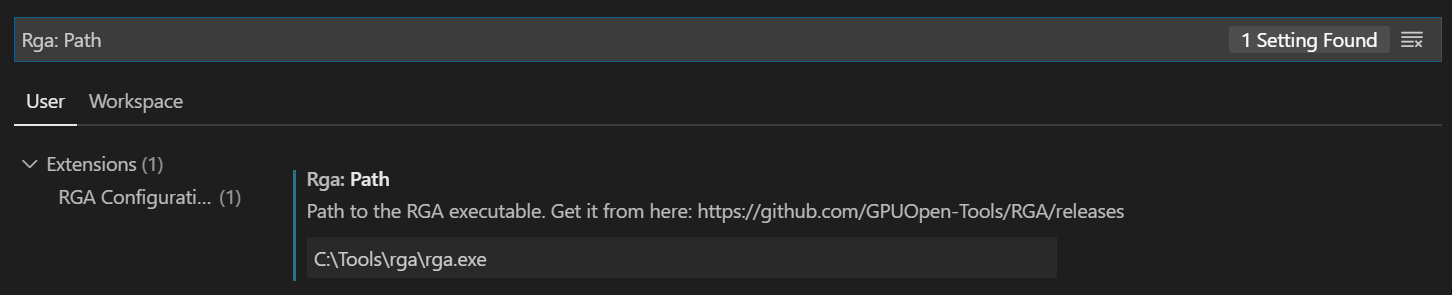
Previously, it was only possible to use RGA for DX12 compute and graphics through the command line interface. The RGA Visual Studio Code extension makes life easier by providing a GUI front end for the tool, and puts together a command used to call RGA from the command line. Therefore, it is necessary to download RGA separately and set the path to rga.exe in the extension settings from within Visual Studio Code.
rga.exe – for example: d:\tools\rga\rga.exe .Important note:

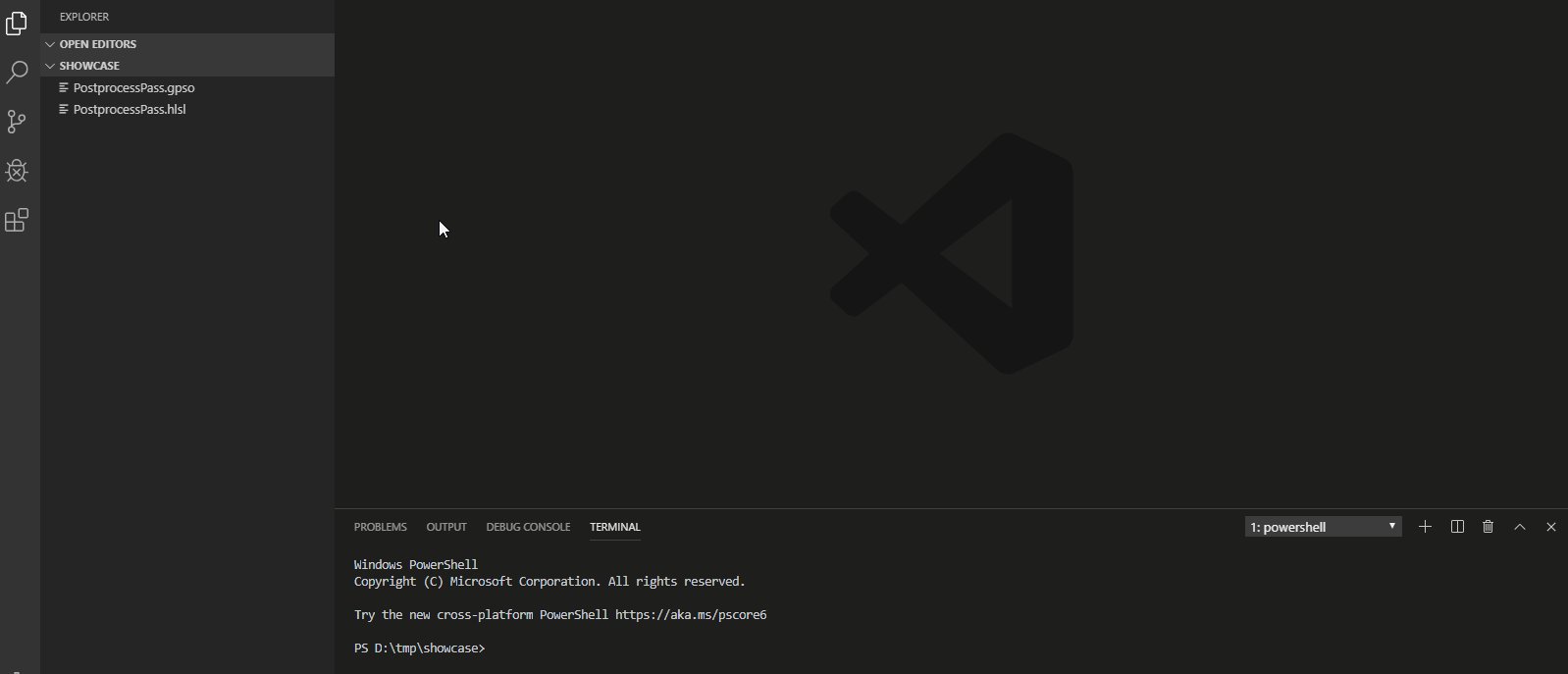
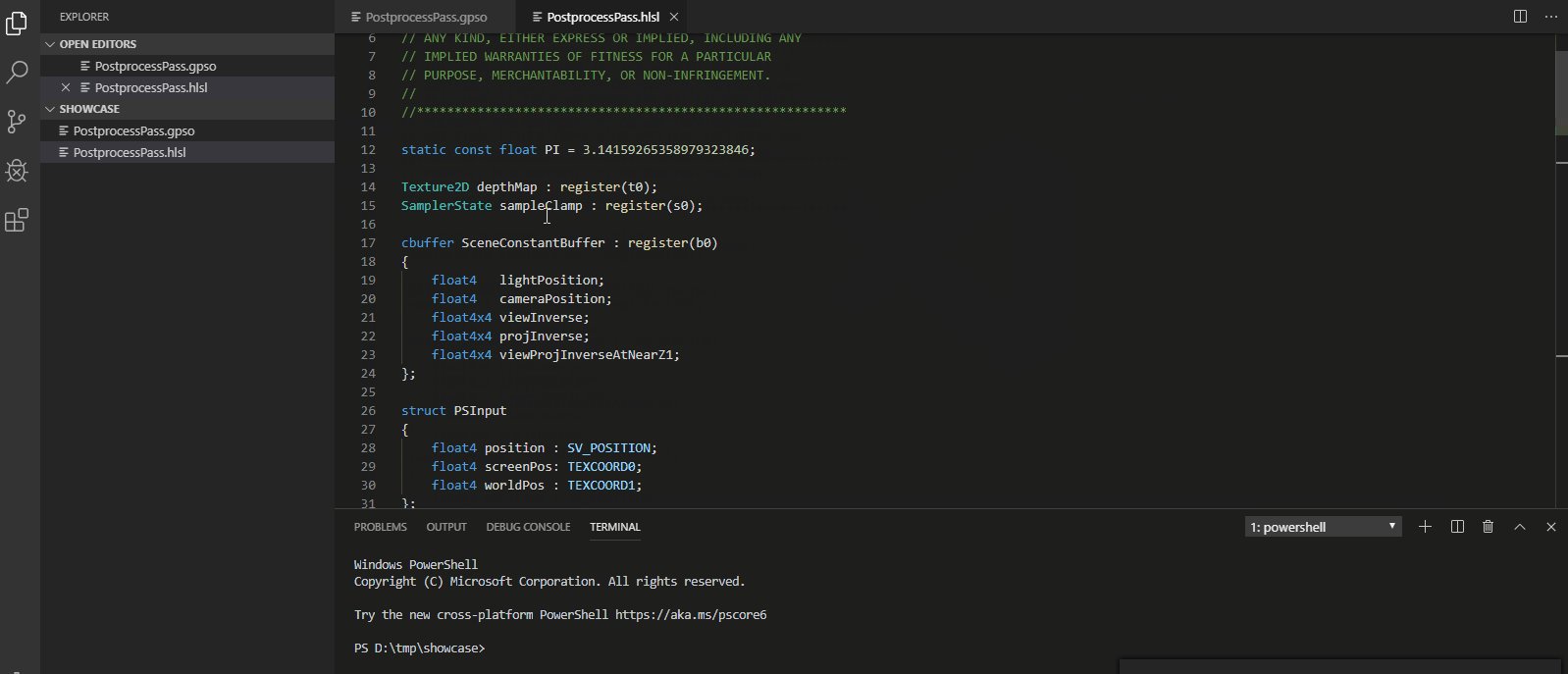
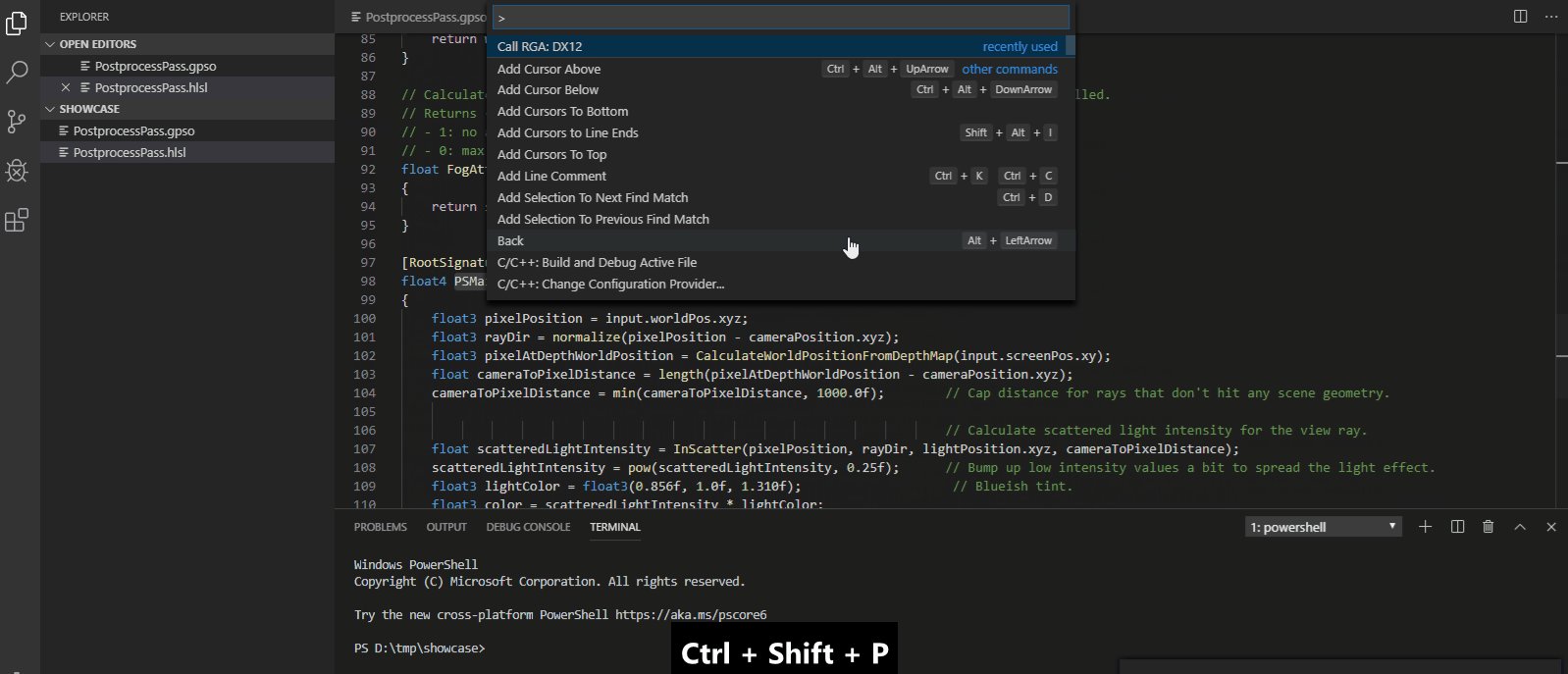
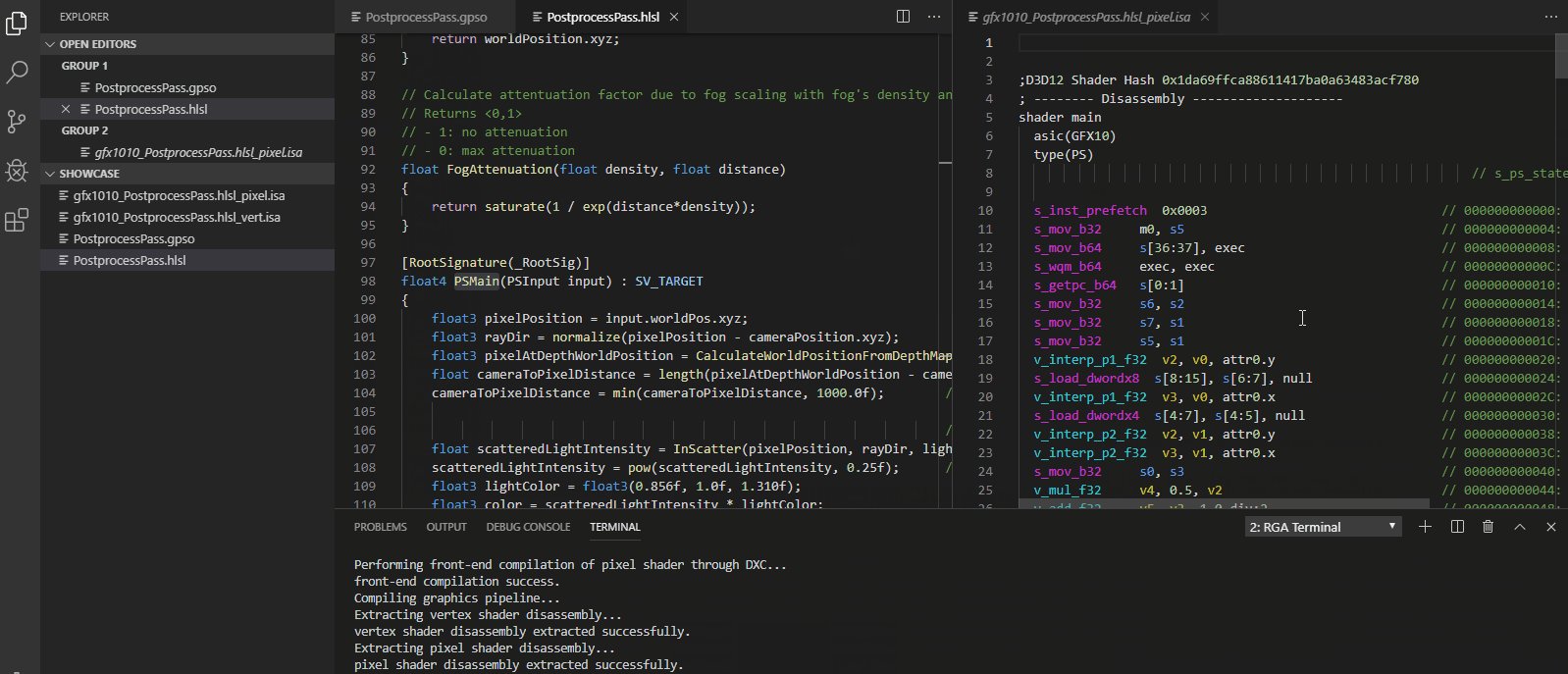
The following instructions explain how to compile a DX12 graphics pipeline for use on a Radeon RX 5700 XT as an example. The animated GIF below illustrates the steps. It may be necessary to click on the image to view the animation.

[RootSignature()] attribute appears just above your shader. For more information about how root signatures can be defined, see here.gpso file available. This defines a subset of the D3D12 graphics pipeline, read more here. Note: it may be easier to copy the filename (including the path) to the clipboard.Call RGA: DX12 .rga.exe directly to show the full list of supported ASICs.vs for VSMain .6_0 for Shader Model 6.0.gpso file, or paste it from the clipboard, or choose from the list of recent paths.[RootSignature()] is defined in binary form, add the —rs-bin argument followed by the absolute path here. This is also the stage for adding any arbitrary command that RGA supports.All output is redirected to the terminal. That means error messages can be checked there, as well as the constructed command used to call RGA.
The shader can be changed as required. Pressing F7 (default) will run the last command again.
Searching for ‘RGA’ under VS Code settings provides more options for customizing the behavior. Some of these options include:
Configuring the command string. For some users, it might be preferable to continuously override a single root signature binary file that resides under c:\vs_code\rs\rga.fx.rs instead of copying different paths to the clipboard.
‘Rga > View Column: Isa’ for controlling the editor column the ISA shows up in.
To add syntax highlighting for “AMD GCN ISA” (also works for RDNA):
1. Install the GCN VS Code extension from the marketplace.
2. Add a editor.tokenColorCustomizations field to your theme settings. Access this file ( settings.json ) by:
3. To separate the additional new entry from the previous entry (which may be the path setting) use a comma.
4. The code to add is as follows:
"editor.tokenColorCustomizations": { "textMateRules": [ { "scope": "storage.type.amd-gcn-isa", "settings": { "foreground": "#CC3333" } }, { "scope": "keyword.vector.amd-gcn-isa", "settings": { "foreground": "#33CCCC" } }, { "scope": "keyword.scalar.amd-gcn-isa", "settings": { "foreground": "#CC33CC" } }, { "scope": "support.variable.vector.amd-gcn-isa", "settings": { "foreground": "#CCCC33" } }, { "scope": "support.variable.scalar.amd-gcn-isa", "settings": { "foreground": "#6495ED" } }, { "scope": "keyword.control.label.amd-gcn-isa", "settings": { "foreground": "#33CC33" } } ] }Related tools
Related tutorials
